Features
- 37 Artboard Screens
- 07 Landing Home Pages
- Well Organized Layers and Groups
- Compatible with Figma
- Based on a 12-Column grid
- Well organized layers
- Pixel perfect design
- Free Font and Icon Used (Google Fonts and Iconify Icons)
- Easy to Use and Customize
- Compatible with Figma
General Information
Spectoris landing pages are multipurpose, digital agencies, business agencies, mobile application showcase, product creators, theme and website creators, education, finance, and medical. Crafted with care in Figma, designed with the mind of a conversion optimization expert. This template is carefully crafted with great attention to detail for you to develop your professional website using WordPress, Drupal, Joomla, any other CMS, or own from scratch.
Figma Folder Structure
- Spectories – Multipurpose Landing Page Template (Main .fig file)
- Spectories Documentation (documentation attached for the main file)
Figma Pages
- 01 Theme Listing
- 02 Mobile App
- 03 Mobile App – Side menu
- 04 Agency
- 05 Agency – About
- 06 Agency – Services
- 07 Agency – Portfolio
- 08 Agency – Contact
- 09 Medical
- 10 Medical – About
- 11 Medical – Appointment
- 12 Medical – Pricing
- 13 Medical – Latest News – Grid
- 14 Medical – Latest News – List
- 15 Medical – Latest News – Single
- 16 Medical – Contact
- 17 Event
- 18 Event Sidebar
- 19 Education
- 20 Education – About
- 21 Education – Courses
- 22 Education – Courses details
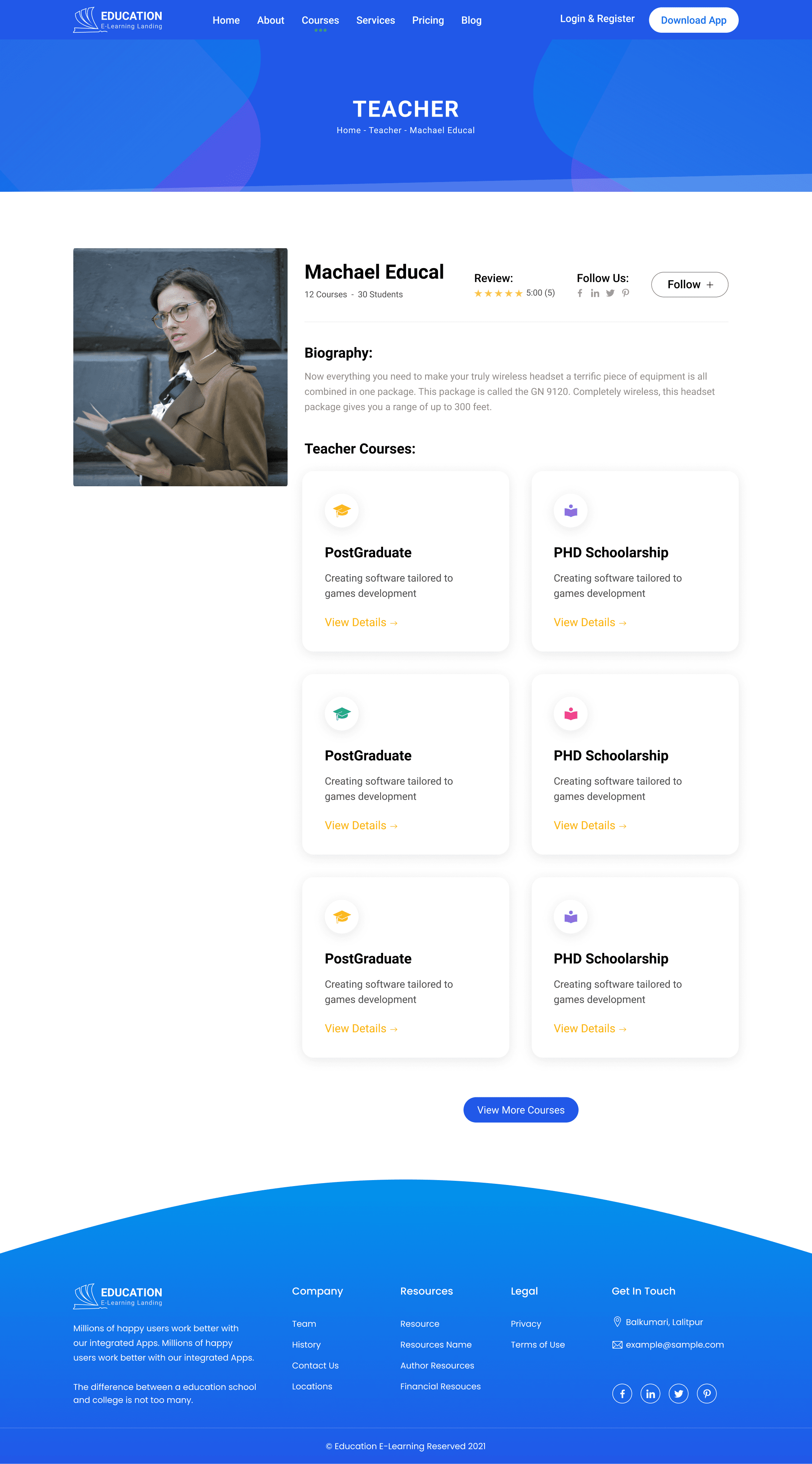
- 23 Education – Teacher
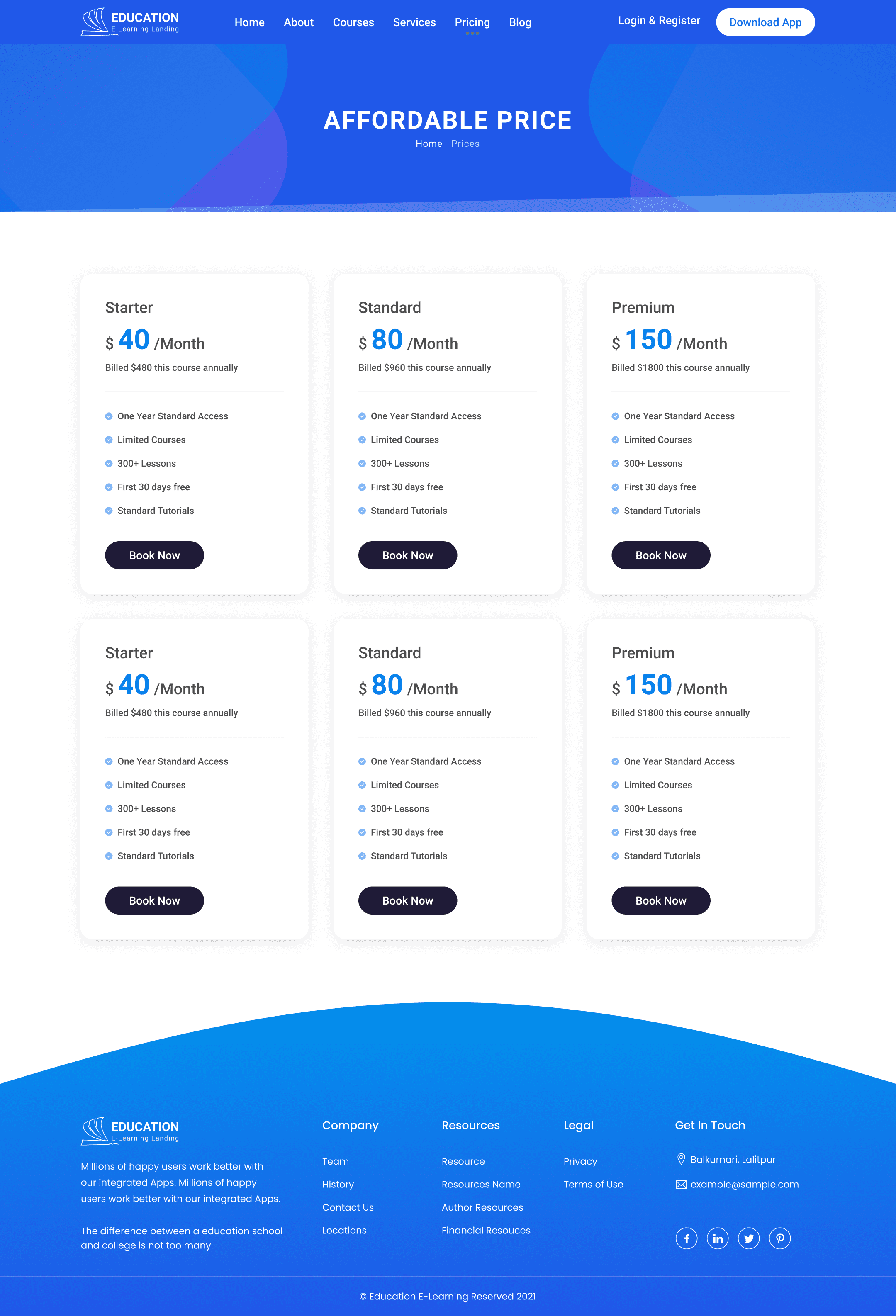
- 24 Education – Prices
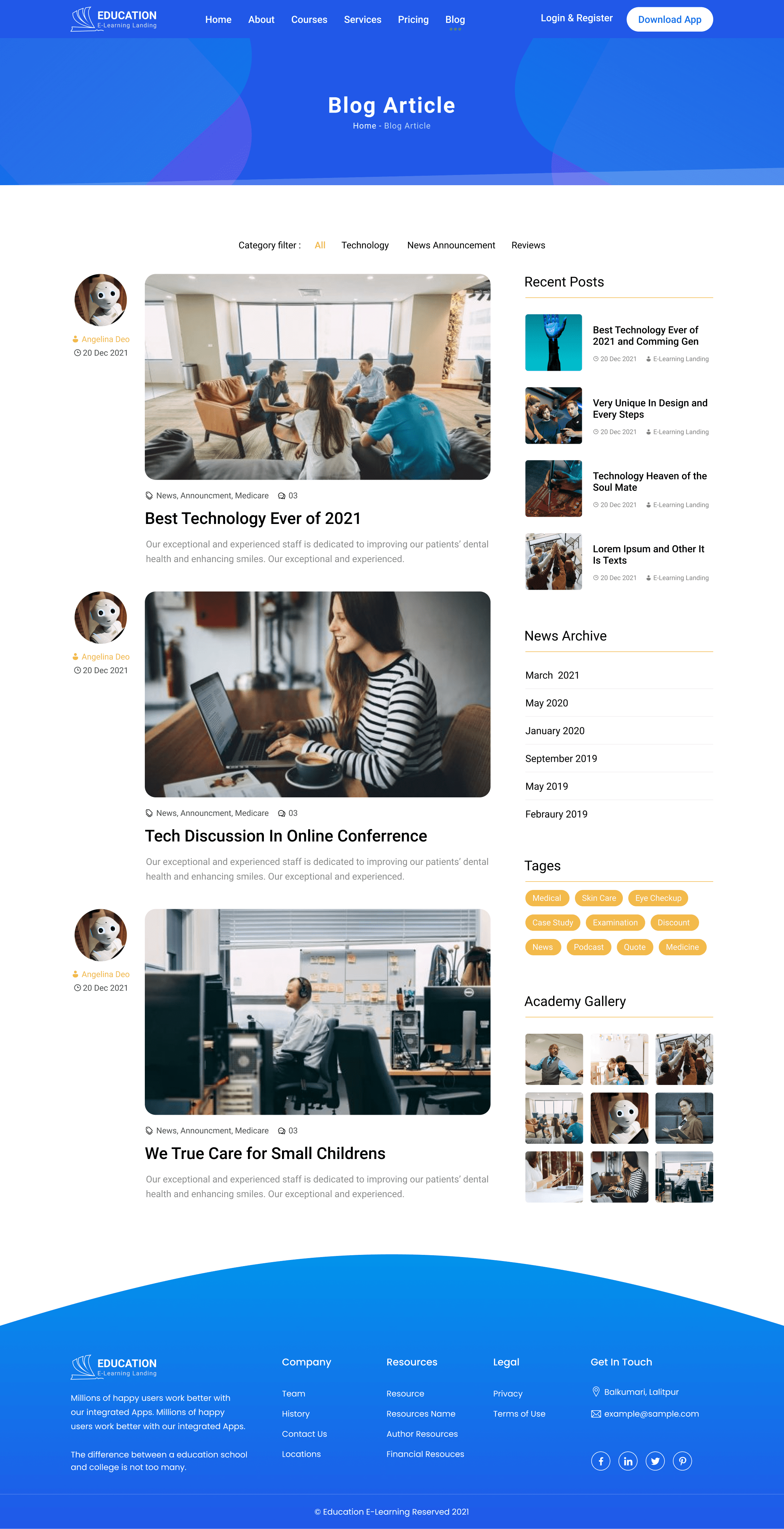
- 25 Education – Blog List
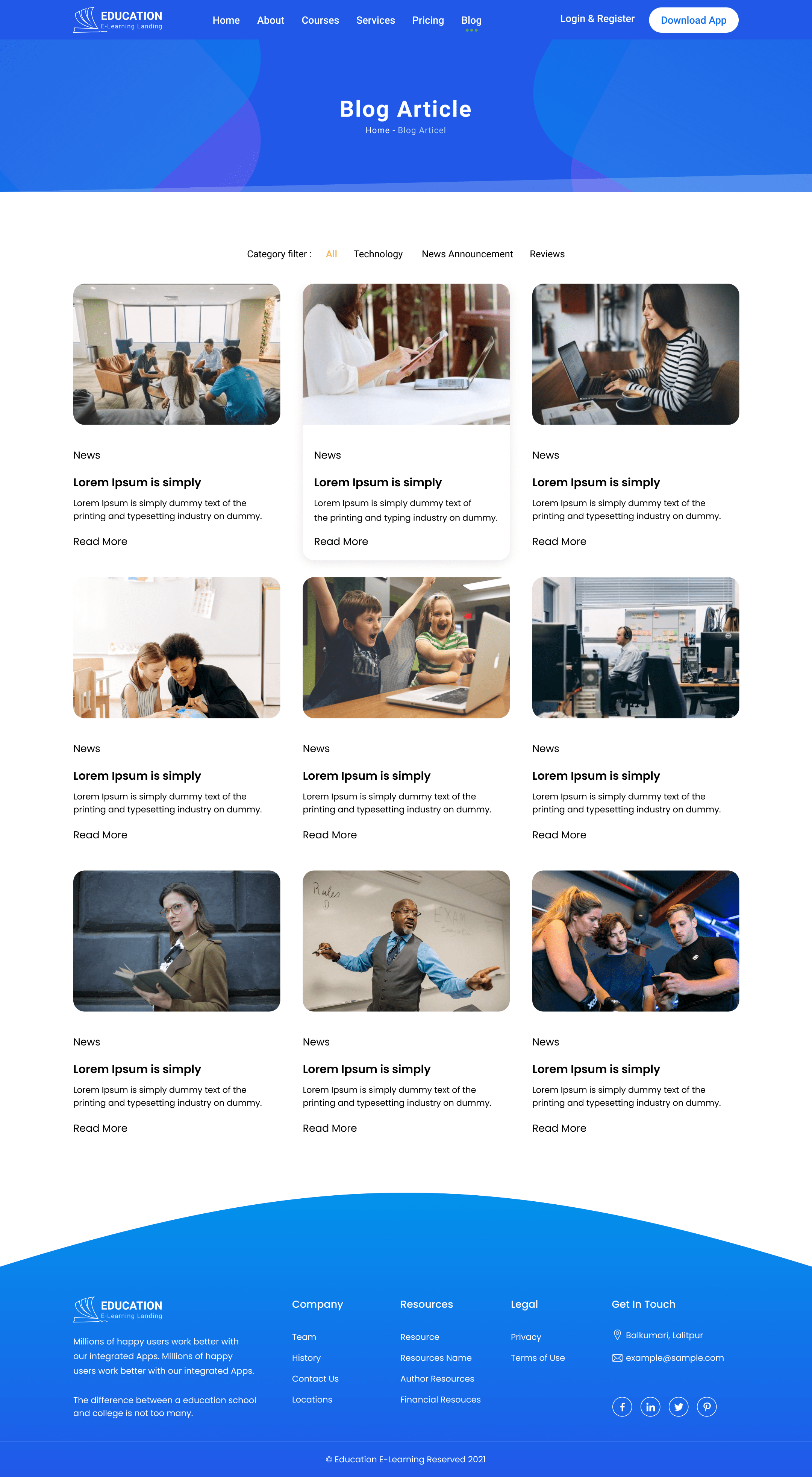
- 26 Education – Blog Grid
- 28 Education – Blog Single
- 29 Education – Contact
- 30 Finance
- 31 Finance – About
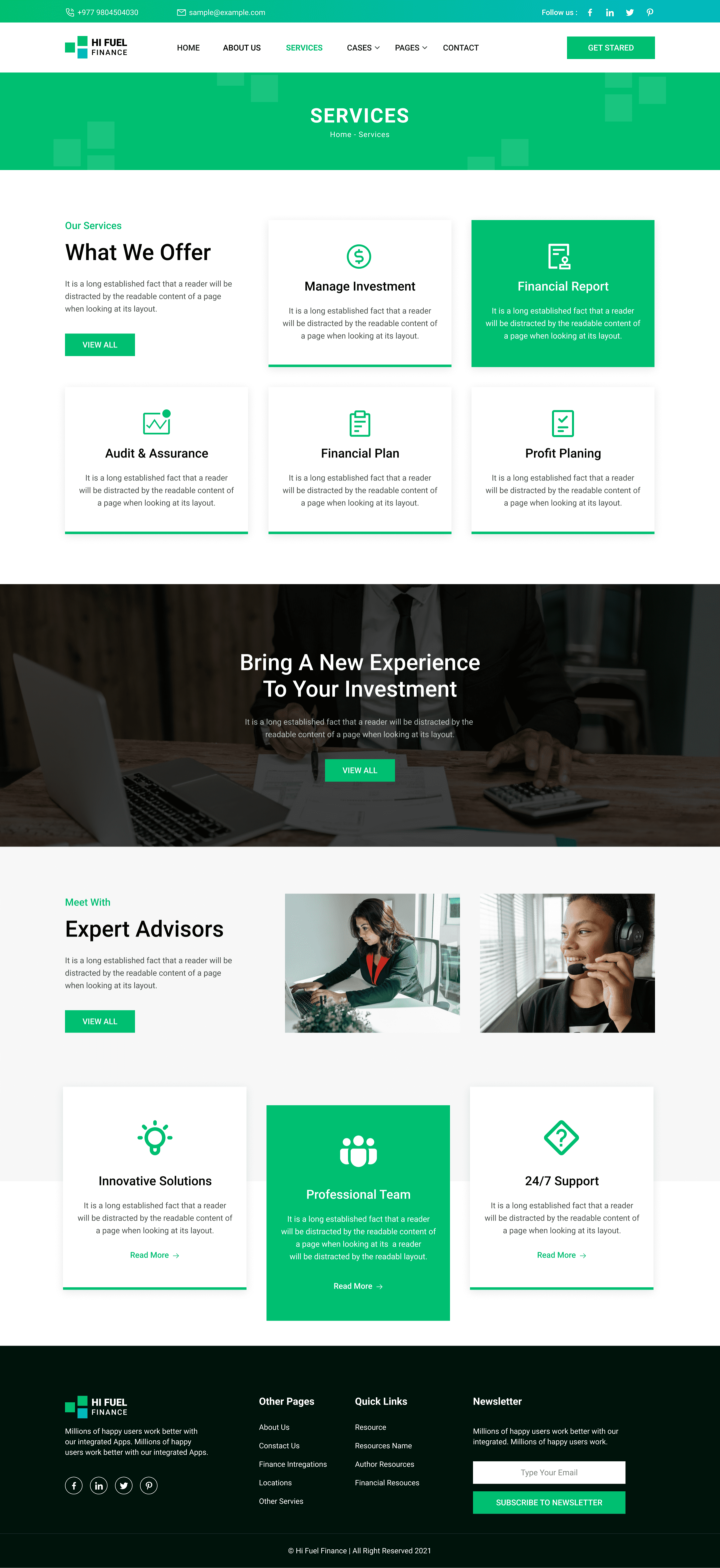
- 32 Finance – Services
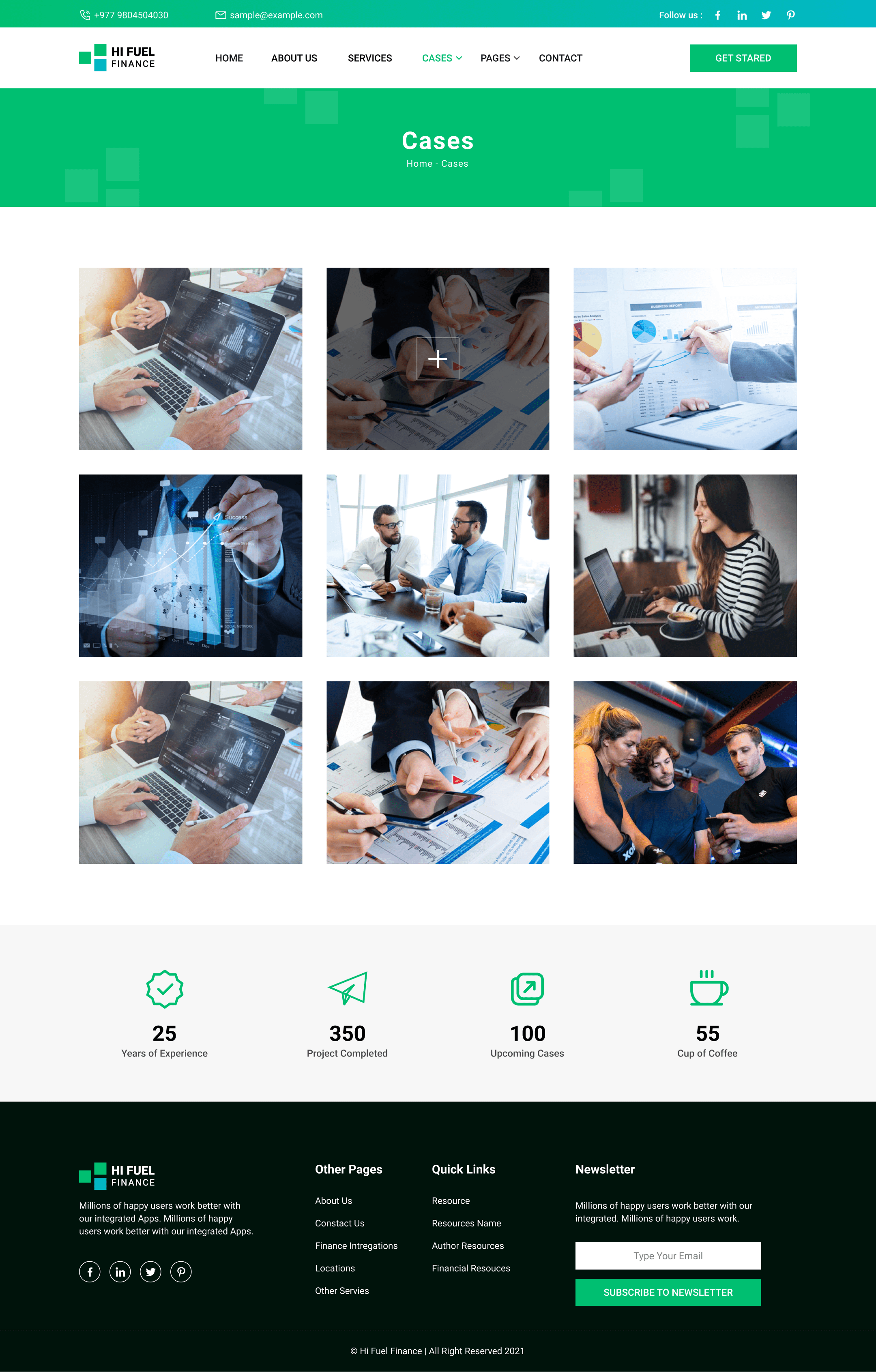
- 33 Finance – Cases
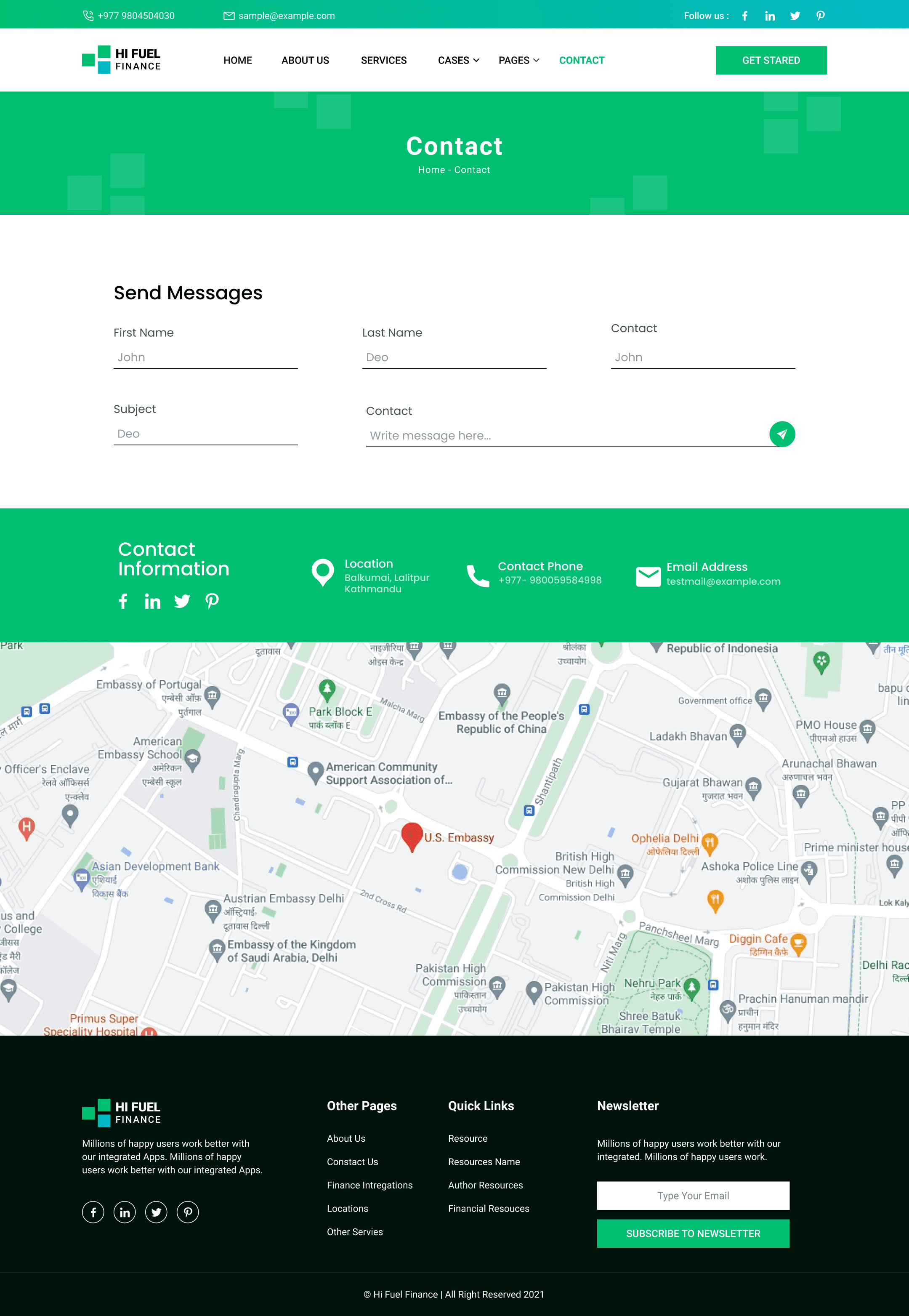
- 34 Finance – Contact
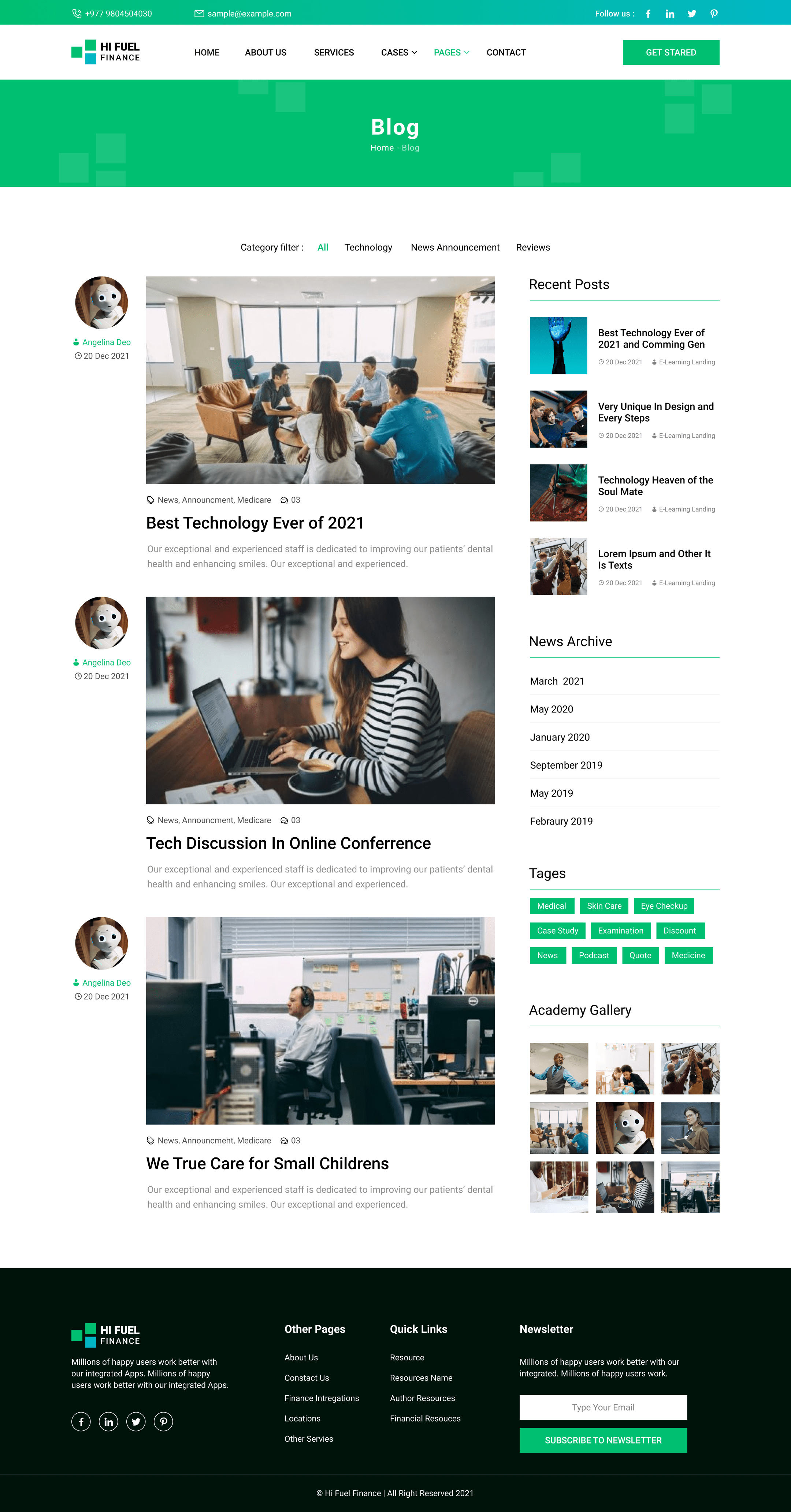
- 35 Finance – Blog List
- 36 Finance – Blog Grid
- 37 Finance – Blog Single
Editing Figma File
In order to edit the file, you need to have ‘Figma’ installed on your system and the fonts mentioned in the credit.
Source & Credits
Free Font:
Prata: https://fonts.google.com/specimen/Prata?query=prata
Barlow: https://fonts.google.com/specimen/Barlow?query=barlow
Poppins: https://fonts.google.com/specimen/Poppins?query=poppins
Rubik: https://fonts.google.com/specimen/Rubik?query=rubik
Free Icons:
Iconify: https://icon-sets.iconify.design/
Free images:
Pxhere : https://pxhere.com/
Pexels : https://pexels.com/
Freepik : https://www.freepik.com/
Note: All the images are used for preview purposes no images are included in the main files.
Support:
If you need any file or help please feel free to contact us at https://test.sparklewpthemes.net/contact-us/ and please give your valuable review of our items. Thanks